메인메뉴 UI 를 구현하기 위해 아래의 유튜브 강의를 시청하며 공부했습니다.
막상 만들려고 하니 막막했습니다.
Histoire 에 어울리는 스프라이트들을 모두 새로 만들어야 하니
도트를 찍어야 하는 상황이었습니다.
그래서 도트를 찍을 수 있는 아래의 피스켈을 통해 도트를 찍었습니다.
Piskel - Free online sprite editor
Important notice : Piskel accounts are going away, the editor stays. New accounts can no longer be created after August 1st 2021. Existing accounts will be deleted after January 1st 2022.
www.piskelapp.com

우선 가장 우선적으로 건물 하나는 메인 메뉴에서 보였으면 하는 마음에
한동대학교의 가장 대표적인 건물 중 하나인 현동홀 사진을 참고하여 도트를 찍었습니다.
그후

배경 또한 도트를 찍었습니다. 처음에 크기 조절을 잘못해 새로 찍었는데
덕분에 저의 시간이 날라갔습니다... 그래도 괜찮아요...
덕분에 크기 조절 하는 법을 대충 배웠어요 ^^
추가로 몇가지 더 도트를 찍어보았는데요
메인 메뉴에서 플레이어 누를 버튼을 구현했습니다.

그 후 로고의 필요성을 느껴
로고를 찍어보았는데
레이아웃으로 조절해보려 했지만 영 이상하게 나와서
해당 방법은 포기했습니다.

그래서 이번에 한 덩이로 찍어보았습니다.

전보다는 나아졌지만 일직선 모양이어서
모바일 게임의 아기자기함이 드러나지 않았습니다.
또 도트를 찍기 TheLov게 싫었지만 머 어쩌겠어요
찍어야지요. 그래서 더 찍었어요.

확실히 도트를 찍을수록 실력이 느는거 같은 기분이 들어서
뿌듯해서 완성하고 나니 오히려 피곤함이 싹 가셨습니다.

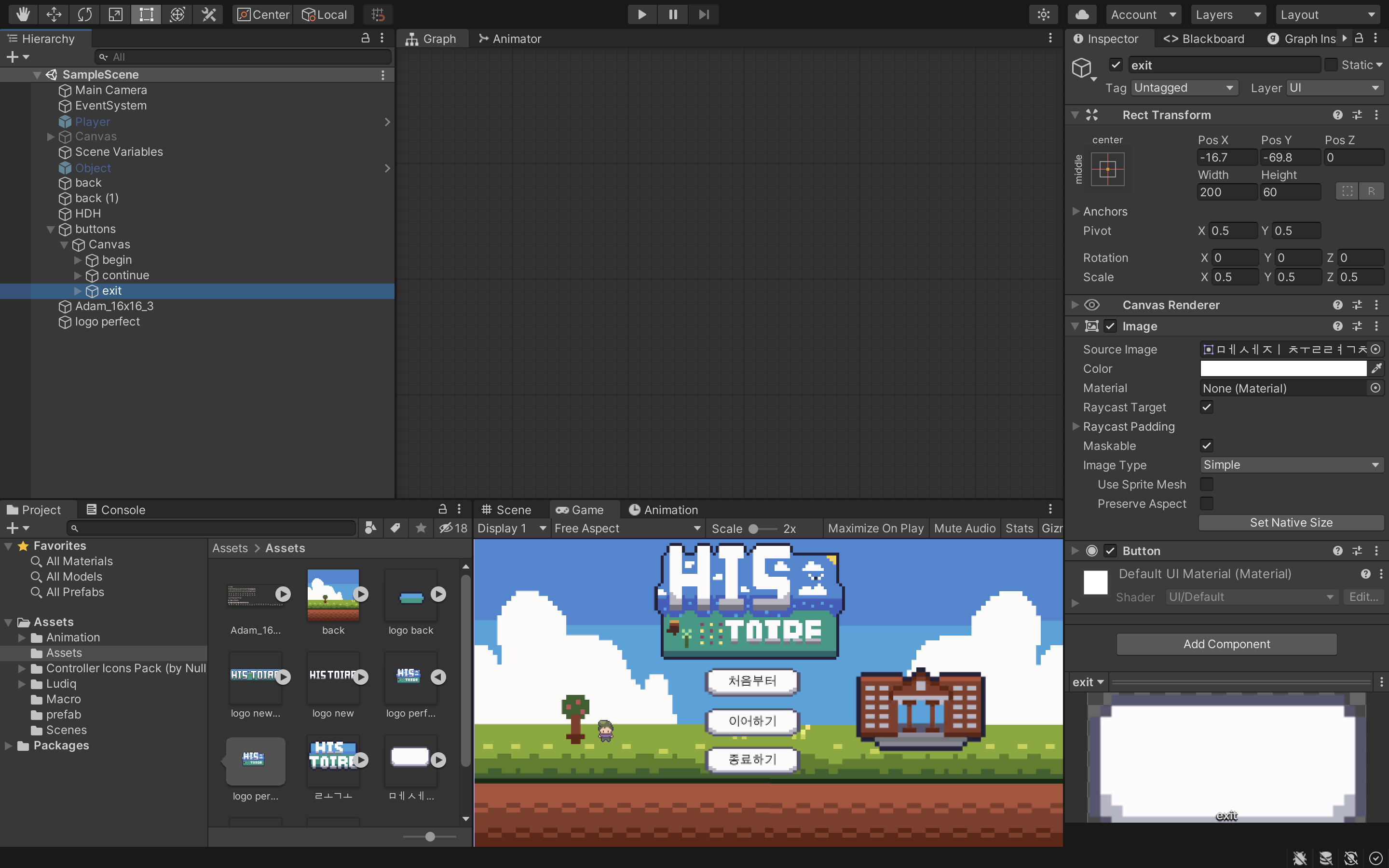
그 후 유니티로 메인 메뉴 UI 를 구현하였고 버튼 세개를 만들어
각 버튼에 만들어둔 버튼 이미지를 넣었습니다.
배경으로 만든 이미지는 사각형인지라
비율이 안 맞아 같은 사진을 좌우반전을 주어서 두번 넣었습니다.
그리고 현동홀 을 넣어주었습니다.
한동대학교의 이름의 유래가 학교에 건물이 딱 한동이어서
그렇다는 소문이 있는데 (믿거나 말거나~~)
그래서 현동홀 한동만 넣어주었습니다! (핑계 아니에요 암튼 아니에요)
다 만들고 나니 힘들었던 정신 상태가 오히려 맑아지는 것 같습니다.
내일도 힘내서 할 수 있을것 같은 기분이! 들지 않아요...
장난이고 내일도 힘내서 할겁니다!
재밌으니까요!
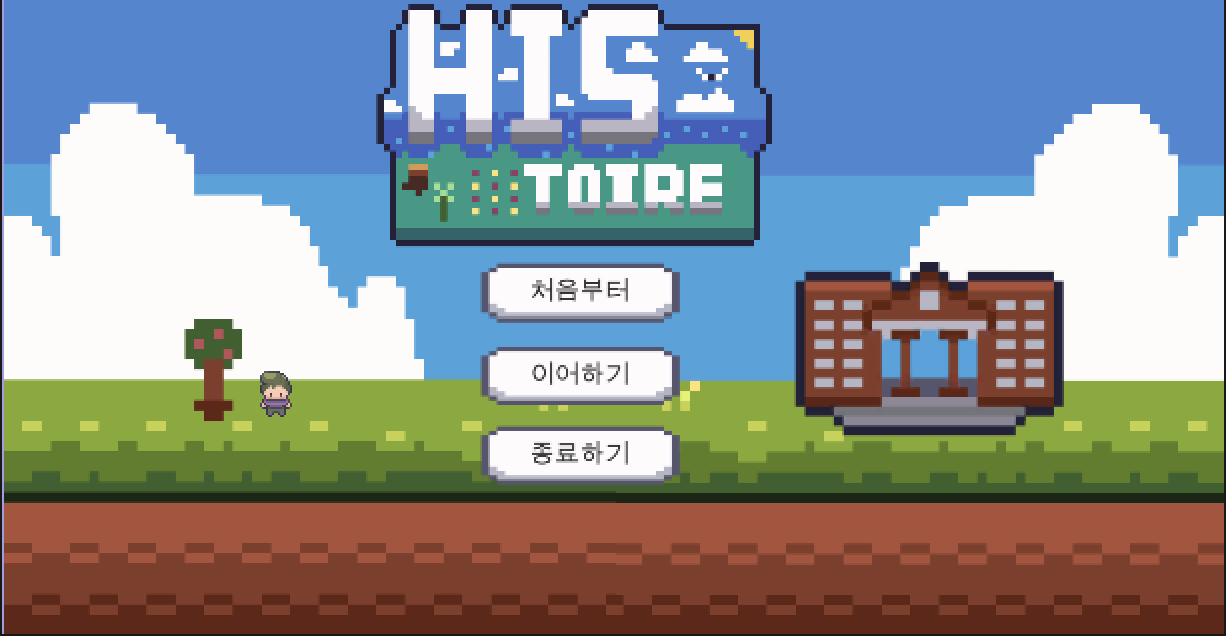
마지막으로 메인메뉴 미리보기 입니다~!

'개발 일지 > Histoire' 카테고리의 다른 글
| 4. dialogue system 구축 (0) | 2021.07.21 |
|---|---|
| 3. 맵 이동 및 메인메뉴의 버튼 기능 구현 (7) | 2021.07.09 |
| 1. 프로젝트 소개 (0) | 2021.07.08 |



댓글