이제 벌써 3번째 번역 API 리뷰 입니다!
이번 API는 바로바로 Kakao API 를 활용한
번역 입니다!!!

Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
API 의 자세한 사항은 모두 위의 사이트를 가시면 보실 수 있습니다!
먼저 카카오 디블로퍼의 계정이 필요합니다!
회원가입은 카카오 계정만 있으면 어렵지 않게 가능하니
가입해주세요!!
가입이 끝났다면 위의 사진과 같이 홈페이지에서
내 애플리케이션 을 눌러줍니다!

내 애플리케이션을 누르면 위와 같이 새로운 애플리케이션을
만들 수 있는 페이지로 넘어가게 됩니다!
그럼 바로 애플리케이션 추가하기 를 클리해줍니다!

그러면 위와 같은 폼이 나오는데
앱 이름과 사업자명만 설정해주면 만들 수 있습니다!
참 쉽죠?
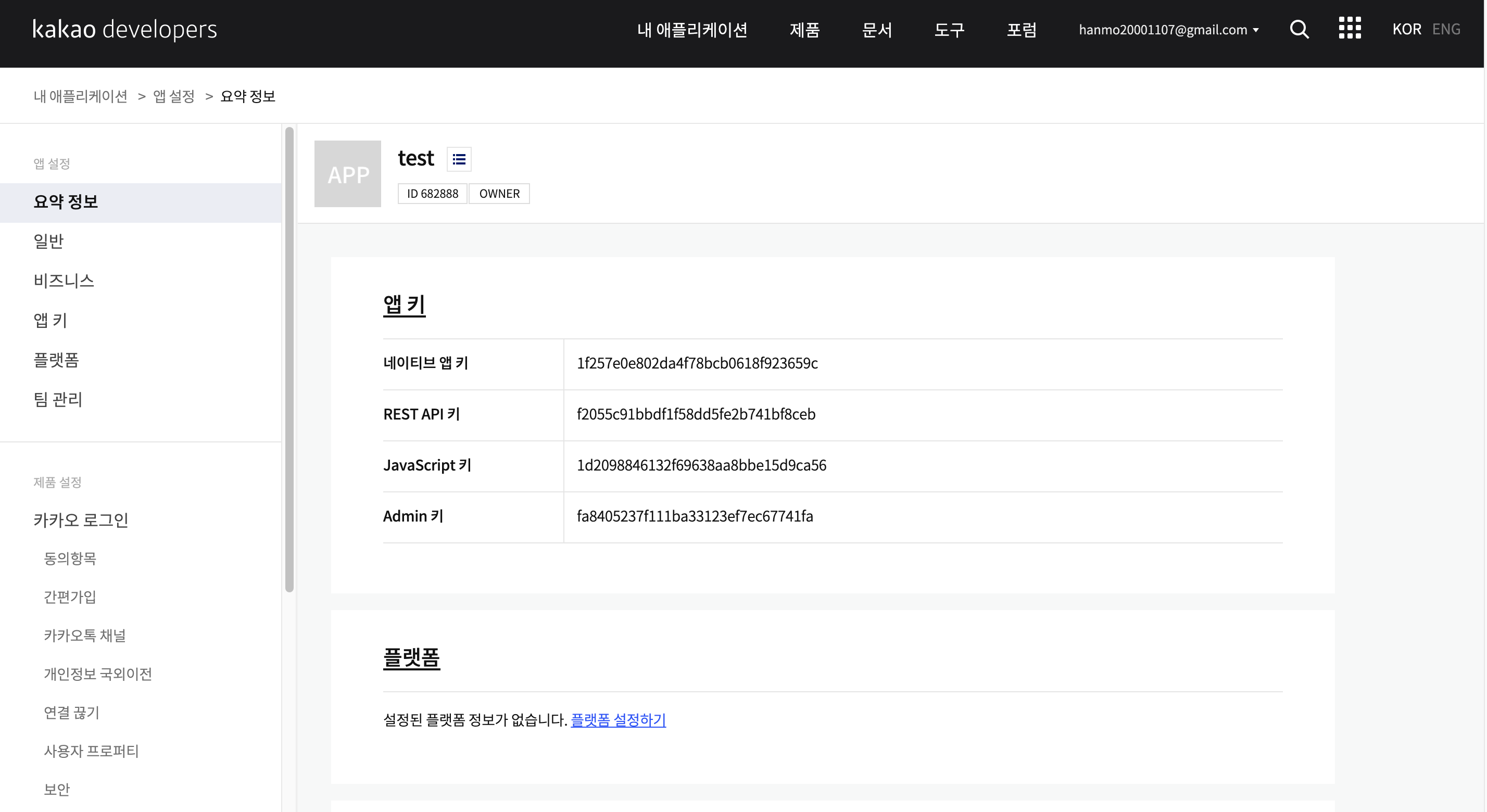
저는 test 라는 어플리케이션 을 만들어보겠습니다!

우와 같이 애플리케이션이 잘 만들어진 것을
확인할 수 있습니다!
추가로 플랫폼도 설정해주어야 합니다!
플랫폼 설정하기 를 누른 뒤
자신에게 해당하는 플랫폼을 선택한 뒤
추가해주면 됩니다!

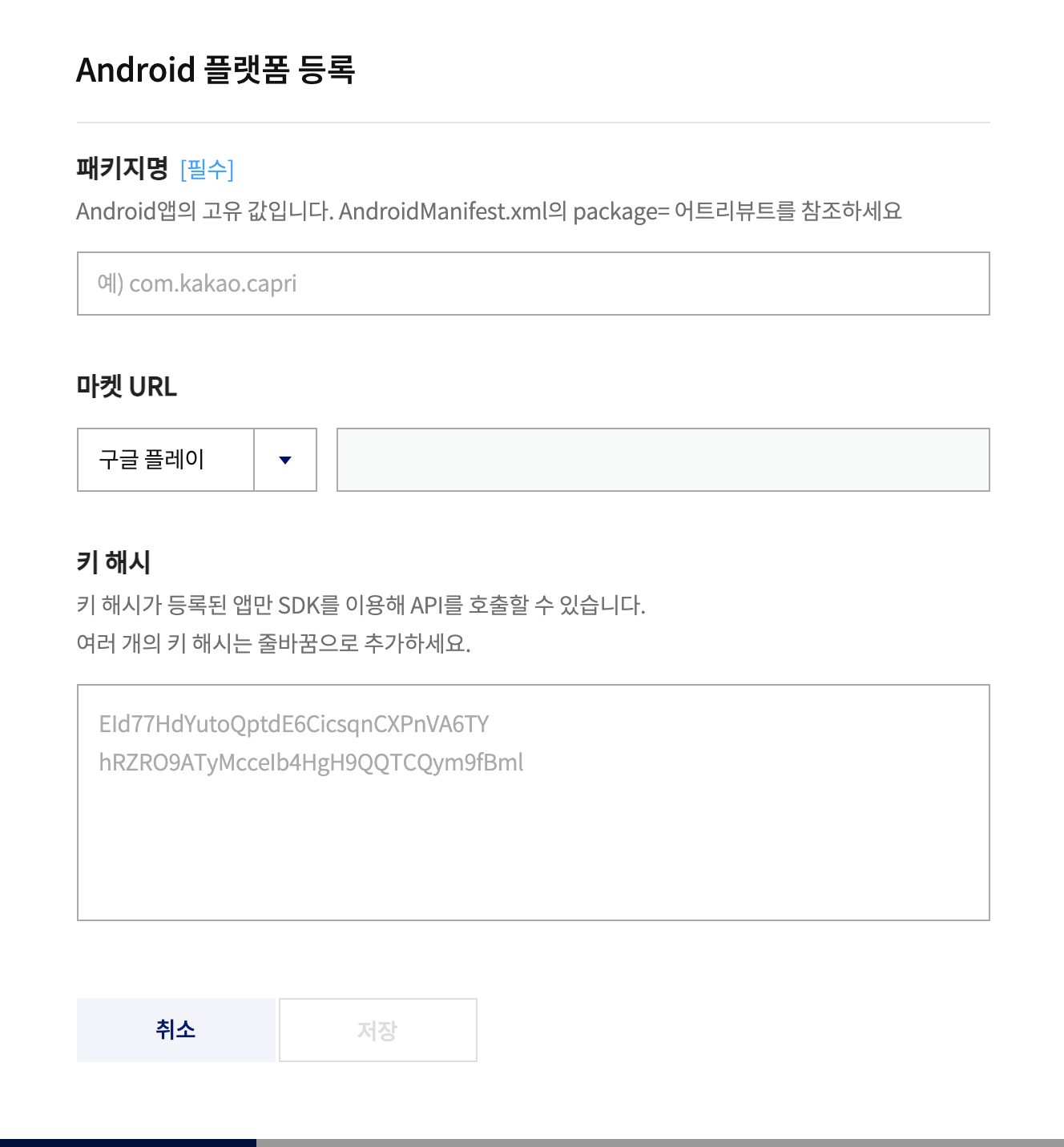
저는 안드로이드 를 사용할 것이기 때문에
안드로이드를 클릭하겠습니다!

패키지명은 android -> app -> build.gradle 파일을 보면 알 수 있습니다!
마켓 URL 은 없음 체크 하시고 있으신 분들만 입력하시면 됩니다!
이제 번역 api 를 사용해봅시다!
dependencies:
flutter:
sdk: flutter
http: ^0.13.4http 패키지를 pubspec.yaml 파일에 추가해줍니다!
import 'package:http/http.dart' as http;
Future<void> getTranslation_kakao() async {
var _baseUrl = 'https://dapi.kakao.com/v2/translation/translate';
var key = '여러분이 발급받은 키';
var too = "kr";//도착 언어
var fromm = "en";//출발 언어
var text = "번역하려는 문장";
var response = await http.post(
Uri.parse(_baseUrl),
headers: ({
'Authorization': 'KakaoAK $key',
'Content-type': "application/x-www-form-urlencoded; charset=UTF-8",
}),
body: ({
'src_lang': fromm,
'target_lang': too,
'query': text,
}),
);
if (response.statusCode == 200) {
var dataJson = jsonDecode(response.body);
var result_kakao = dataJson['translated_text']
.toString()
.replaceAll('[', '')
.replaceAll(']', '');
} else {
print(response.statusCode);
}
}위의 코드만 있으면 kakao 번역 api 를 사용할 수 있습니다!
응답은 아래의 코드와 같은 형식으로 리턴되기 때문에 우리가 필요한
result_kakao 에는
dataJson['translated_text'].toString().replaceAll('[', '').replaceAll(']', '');
을 사용해 값을 넣어줍니다.
리턴값이 List의 형태이기 때문에 toString()을 사용하면 '[', ']' 들이 남게되어
번역된 텍스트만 저장되지 않습니다. 그래서 replaceAll() 메소드를
사용하여 '['와 ']'를 모두 날려 주었습니다!
{
"translated_text": [
[
"번역된 텍스트"
]
]
}이 이후의 응용은 여러분께 맡깁니다!
화이팅!!!
'Flutter' 카테고리의 다른 글
| [Flutter][Google Cloud Translation] cloud translation api 를 활용해 번역 기능 구현하기! (0) | 2021.12.22 |
|---|---|
| [Flutter][Papago API] 파파고 api 사용해서 언어 인식 및 번역 (0) | 2021.12.22 |
| [Flutter][ML Vision] ML Vision으로 사진에서 글자 추출하기 (0) | 2021.12.21 |



댓글